Програмиране за Деца с новия Scratch 3.0
Януари - Юни 2019 | Бургас
Как работят компютрите?
Увод “Как работят компютрите” от Бил Гейтс – основател на Майкрософт – 1 мин
https://www.youtube.com/watch?v=OAx_6-wdslM
Какво прави компютъра, компютър? – 5мин
https://www.youtube.com/watch?v=mCq8-xTH7jA
Кaкво е езика за програмиране Scratch
Scratch е визуален език за програмиране, който осигурява богата среда за обучение на хора от всички възрасти.
Scratch ви позволява да създавате интерактивни, богати на медии проекти, включително анимирани истории, есета за книги, научни проекти, игри, интерактивни истории и симулации.
Средата за визуално програмиране на Scratch ви позволява да изследвате областите на знанието, които иначе биха били недостъпни.
Предоставя ви пълен набор от мултимедийни инструменти, които можете да използвате за създаване на прекрасни приложения и програми, и можете да го направите много по-лесно, отколкото с други езици за програмиране.
В много отношения Scratch насърчава уменията за решаване на проблеми – важни във всички сфери на живота, а не само програмиране. Средата на Scratch ви осигурява незабавна обратна връзка, което ви позволява да проверявате вашата логика много бързо и лесно.
Визуалната структура улеснява проследяването на потока от програми и усъвършенства начина ви на мислене.
По същество, Scratch прави идеята за компютърните науки и програмиране достъпна и лесна. Това прави ученето успешно и самомотивиращо; насърчава търсенето на знания; и насърчава практическото, самостоятелно обучение чрез изследване и откриване.
Бариерите за влизане са много ниски, а таванът е ограничен само от творчеството и въображението ви.

Отвори новия Scratch 3.0 от тук
Scratch интерфейс, менюта, работни полета, блокове, разположения

Сцена / Stage
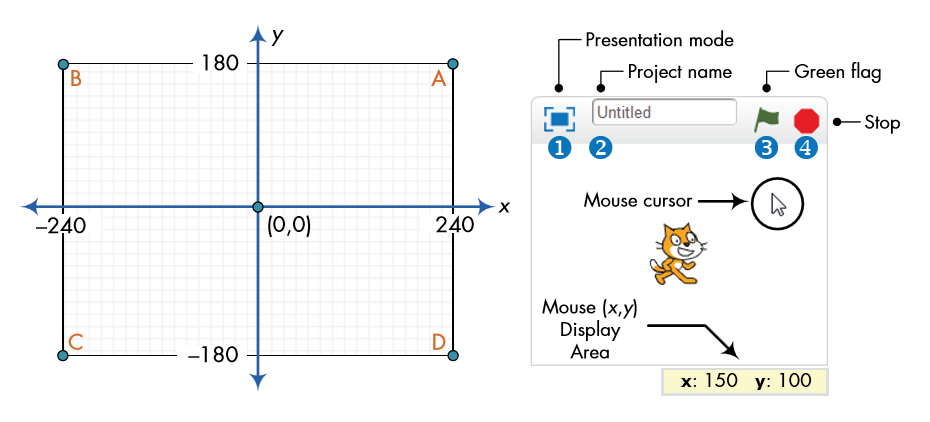
Сцената е мястото, където вашите спрайтове се движат, рисуват и взаимодействат. Сцената е широка 480 стъпки и висока 360 стъпки, както е показано на фигура 1-4. Центърът на сцената има Х-координата 0 и Y-координата 0.

Фигура 1-4: Сцената е като координатна равнина с точка (0,0) в центъра.
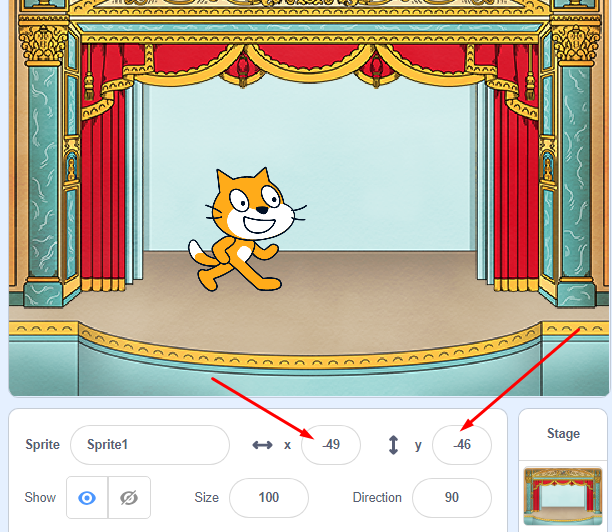
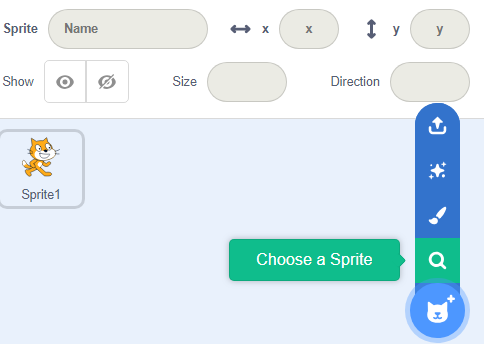
Можете да видите координатите (x, y) на спрайта в полетата показани със червените стрелки. Преместете спрайта по сцената за да видите как се променят тези стойности.

Синия бутон в дясно ви позволява да добавяте спрайтове във вашия Scratch проект. Може да изберете от библиотеката /Choose a Sprite/, да си нарисувате спрайт /Paint/, случаен спрайт /Surprise/ или да качите готов файл от вашия компютър или таблет /Upload Sprite/.

Задача 1
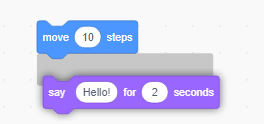
🚦✍💻 Използвайте долния блок за да накарате котката да казва „Здравей Бургас!“ в балончето //🎬📱


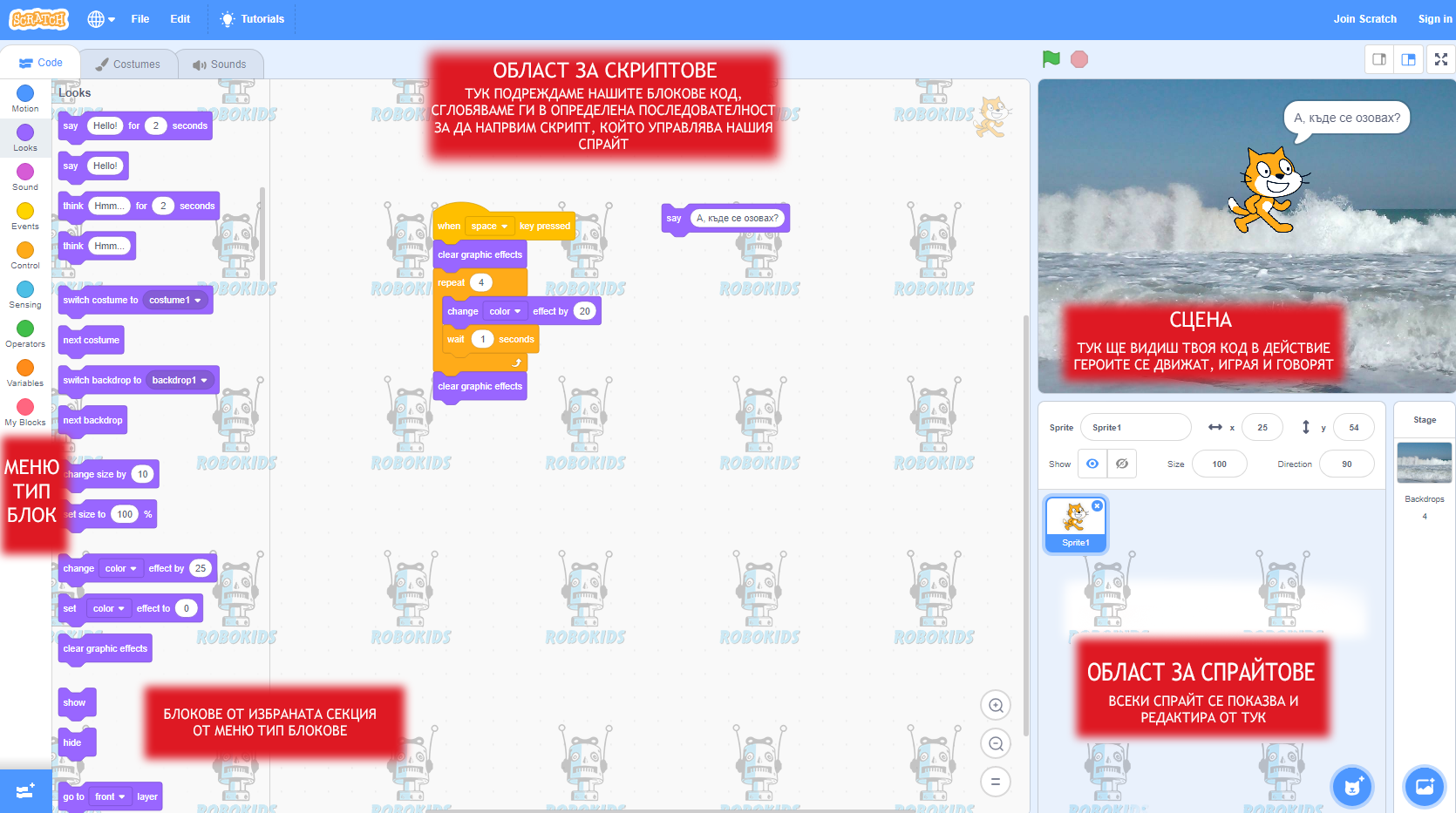
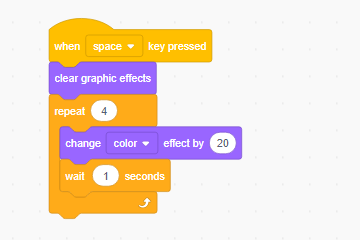
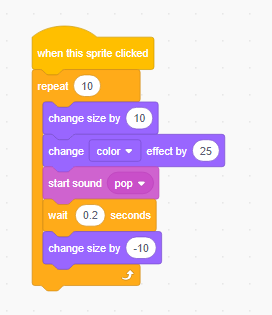
Котката, която виждате на сцената се нарича спрайт. Спрайта разбира и изпълнява набора от инструкции/команди, които им задавате. Лилавият блок отляво казва на котката да покаже „Hello!“ в балончето. Много от приложенията и програмите, които ще създавате, ще съдържат няколко спрайта и ще използвате блокове, за да накарате Sprites да се движат, да се обръщат, да казват неща, да свирят музика, да решават математически задачи и т.н. Можете да програмирате в Scratch, като щраквате/слепвате тези цветни блокчета заедно едно с друго, както правите с парчета от пъзели, LEGO тухли или Minecraft блокове. Няколко сглобени блокове код се нарича скрипт/script/. Например, на картинката по-долу /Фигура 1-2/ е е показан скрипт, който четири пъти променя цвета на спрайта.


Фигура 1-2: Използване на скрипт за промяна на цвета на Sprite
🚦✍💻 Напишете скрипт за промяна на цвета на Sprite, подобен на горния
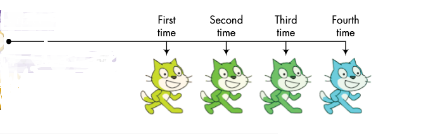
Този скрипт изчаква една секунда между промените на цвета и четирите котки, които виждате тук, показват новия цвят на спрайта след всяка промяна.
Въпреки че все още не сме обсъждали блоковете на Фигура 1-2, прочетете ги, разгледайте техните форми и се опитайте да разберете стъпките, които скриптът прави за да променя цвета на котката.
💡 Първият лилав блок връща котката в първоначалния й цвят.
💭🕑 Какво мислите, че ще се случи, ако премахнем блока за изчакване от скрипта?
🚦✍💻 Променете color в блока change color effect с някой от другите ефекти – mosaic, fisheye, pixelate. Какво се случва? Кой е любимия ви ефект?
Задача 2
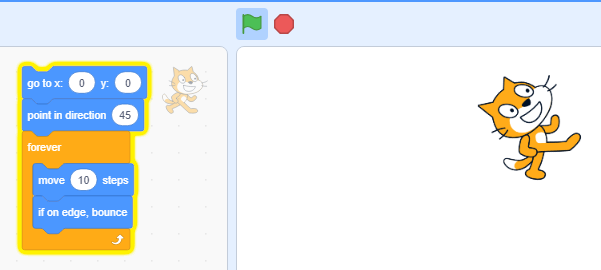
🚦✍💻 Започнете нов проект в Scratch и създайте скрипта по-долу за Cat sprite. (Блокът forever е в палитрата Control, а другите блокове са в палитрата за движение – Motion). Жълтата рамка показва, че скриптът се изпълнява.
Кликнете върху новия си скрипт, за да го стартирате.
Scratch трябва да подчертае изпълнения скрипт с ярка жълта рамка, както е показано в лявата страна на изображението.
Можете дори да промените стойностите на блоковете /arguments/ и да добавите нови блокове към скрипта, докато той работи!
Например променете числото в move блока и вижте как се променя движението на котката. Кликнете върху скрипта още веднъж, за да го спрете.

Можете също така лесно да разглобявате стек от блокове и да тествате поотделно. Това ще бъде безценна стратегия, когато се опитвате да разберете дългите скриптове. За да преместите цял стек от блокове, вземете най-горния блок на стека. За да откачите блок в средата на стека и всички блокове под него, хванете го и го плъзнете. Продължете и опитайте това.
Тази функция също ви позволява да изграждате своя проект парче по парче във всеки момент. Можете да свържете малки парчета блокове, да ги тествате, за да се уверите, че работят по предназначение и след това да ги комбинирате в по-големи скриптове.
Можете дори да копирате стек от блокове от един спрайт на друг. Просто плъзнете стека от Scripts Area на изходния спрайт върху тъмбнейла на желания спрайт в Sprite List.
Задача 3
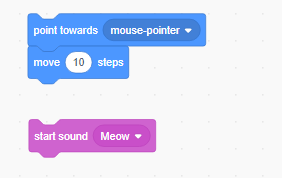
🚦✍💻 1. Започнете нов проект в Scratch. Добави първите два блока от палитра Движение / Motion за да накарате котката да се движи към мишката

2. От палитра Sound / Звук добавете start sound Meow за да накараш котката да мяука. Щракни върху скрипта за да го стартираш. Повтори няколко пъти и наблюдавай какво се променя.
Скриптът проблясва докато се изпълнява и котката би трябвало да се движи и издава звук.
💭🕑 Какво мислите, че ще се случи със скрипта, ако сложим кода написан по-горе в блок за повтаряне /Loop/?
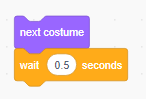
3. Котката не изглежда много естествено докато се движи. Да пробваме да създадем движение като добавим  блока . Помислете къде трябва да е неговото място в стека от блокове, сложете го и тествайте.
блока . Помислете къде трябва да е неговото място в стека от блокове, сложете го и тествайте.
4. Краката на котката се движат, но само когато изпълняваме скрипта. Ще поправим това като използваме блока Repeat / Повтори от палитра Control / Контрол. Сложете всички блокове без start sound вътре в Repeat блока, променете стойността в бялото поле с избрана от вас и тествайте.
Repeat / Повтори от палитра Control / Контрол. Сложете всички блокове без start sound вътре в Repeat блока, променете стойността в бялото поле с избрана от вас и тествайте.
🚦✍💻 Бонус Задача 1
*** Върни се на задача 2 и добави  във блока Forever
във блока Forever
Експериментирай със стойности докато получиш възможно най-плавното движение.
🚦✍💻 Бонус Задача 2
** Върни се на задача 2 и добави втори спрайт. Използвай командата Duplicate върху скрипта и след това го копирай върху новия спрайт. Направи двата спрайта с различни размери, промени стойностите /скорости/ във копирания скрипт за да получиш асинхронно движение на двата спрайта. Имитирай гонене / изпреварване на спрайтовете
Задача 4
🚦✍💻 Програмирай в Scratch 3.0 Коте Преводач
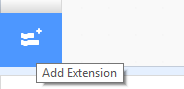
Щракнете в долния ляв ъгъл бутона 
Добавете разширение Translate  към вашата палитра блокове код.
към вашата палитра блокове код.
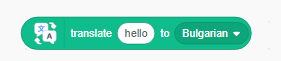
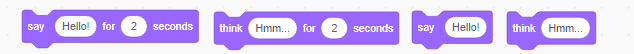
Сложете блока  в полето със скриптове. Преведете “Hello, my name is …….. and I live in Burgas!” Използвайте блока в комбинация с някой от следните 4 блока код
в полето със скриптове. Преведете “Hello, my name is …….. and I live in Burgas!” Използвайте блока в комбинация с някой от следните 4 блока код

Вашият спрайт трябва да каже преведената фраза на Бг или езика който сте избрали. Експериментирайте с различни езици, добавете и движение.
Задача 5
🚦✍💻 Програмирай в Scratch 3.0 Музикално име
Направете спрайт със всяка буква от името си. Направете скрипт като показания горе, като промените стойностите за всяка отделна буква / спрайт. Сложете различни звуци и експериментирайте. Добавете фон backdrop/background и направете такаа, че фона да се сменя при натискане на различна буква.

Задача 6
🚦✍💻 Програмирай в Scratch 3.0 игра “Котка и Мишка”

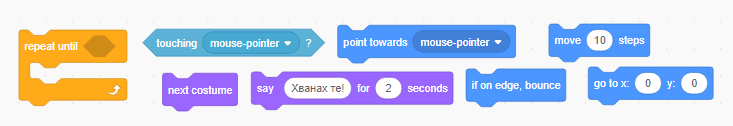
Използвай блоковете по-горе за да направиш следния скрипт: Котешкия спрайт се обръща винаги по посока на мишката /следва я/, сменя костюма си за да имитира движение и когато докосне мишката казва “Хванах те!” за 2 сек.
Бонус: Спрайта започва от координати Х:0 Y:0 и при достигане на края на сцената се отблъсква от нея и продължава движението.
Видеа на Игри правени в Scratch
Top 5 Scratch Games
Scratch 3.0 is here
What’s New in Scratch
Top 10 Scratch Games
/////////////////////////////////////////////////////////////////////////////
Повече инфо за курса Програмиране за деца с новия Scratch 3.0 в Бургас
© Някои от материалите използвани по-горе, както и логото на Scratch са собственост на Lifelong Kindergarten Group at the MIT Media Lab и са използвани под Creative Commons Attribution-ShareAlike 2.0 license